Kemoku Plugin Blocks
There are multiple blocks and shortcodes available for you to present your website information. It is recommended to use native blocks instead of shortcodes, however if for some reason you're still using a version of WordPress lower than 5.0, you can use shortcodes as well.
There are 2 groups of blocks:
- blocks you can use on all pages
- blocks you can use on review pages
This page describes the blocks you can use on all pages.
Using Blocks

Below are the blocks available in Kemoku plugin you can use on all pages:
- Reviews Listings (Table and Grid)
- Review CTA
Reviews Listings
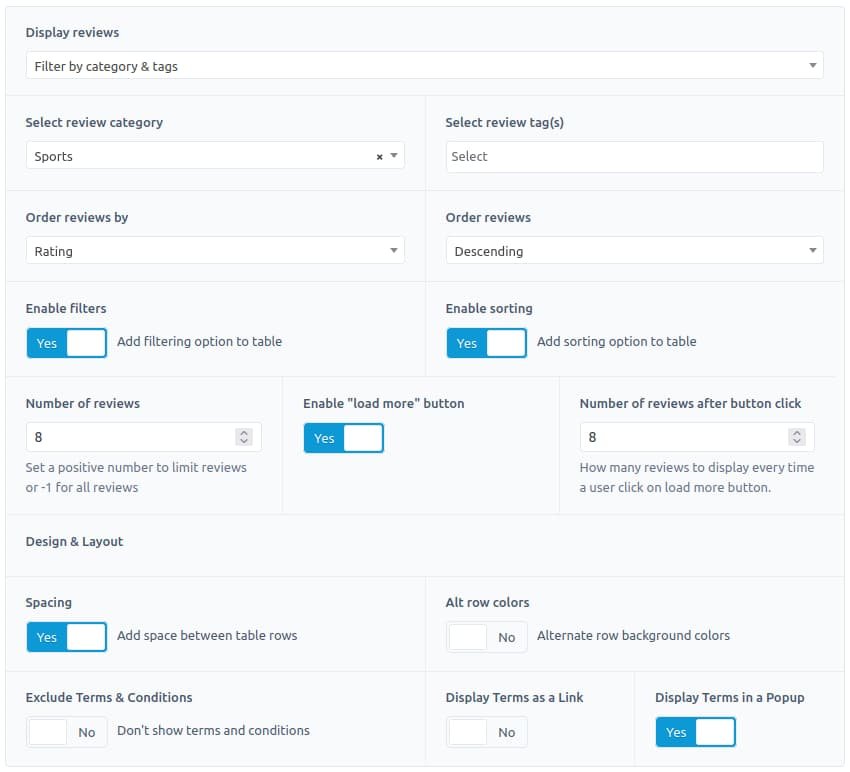
Simply add the block, select reviews you want to display, adjust the settings and they are ready.
💁 since version 1.5 you can choose reviews manually, filter them by category or by tag(s).
You can select a review category and all reviews in that category will be displayed. You can also set a limit, for example display 10 reviews in "Sports" category.
Besides categories, you can filter reviews by review tags as well. In difference to categories, you can select multiple tags. For example, display 12 reviews tagged "USA" and "Canada". You can combine those 2 together, for example display 10 reviews in "Sports" category tagged "USA" and "Canada".
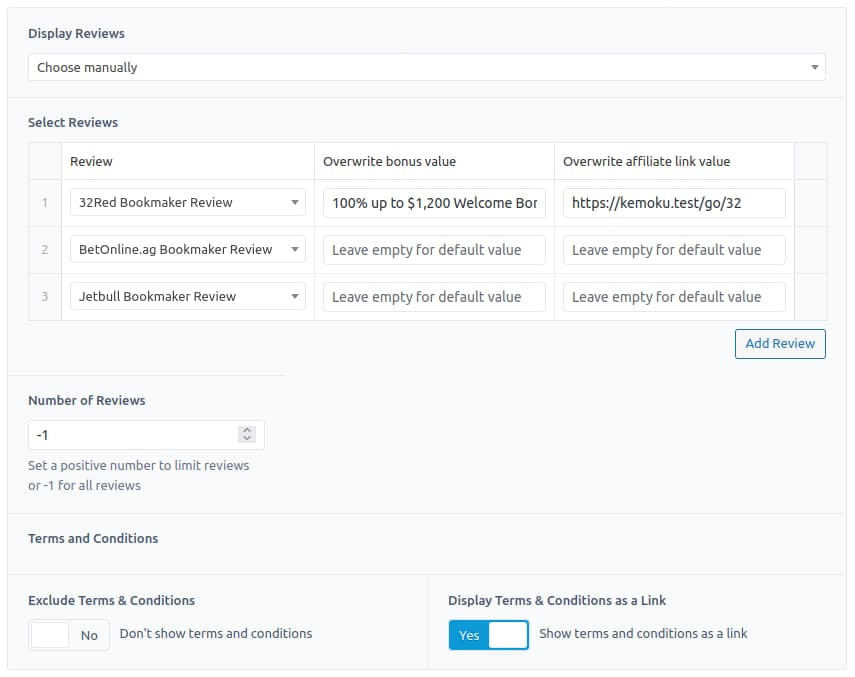
💁 since version 1.5.7 you can overwrite bonus and affiliate link values on each listing block.
💁 since version 1.5.8 you can enable filters, sorting and load more button on listing blocks.
💁 since version 1.6.3 you can display terms in a popup.
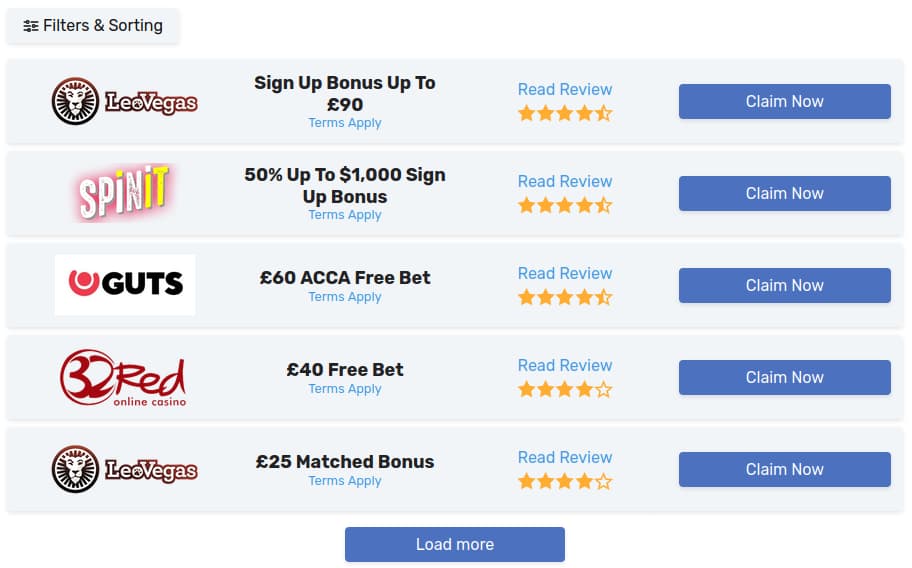
Table
Preview:

Dashboard:

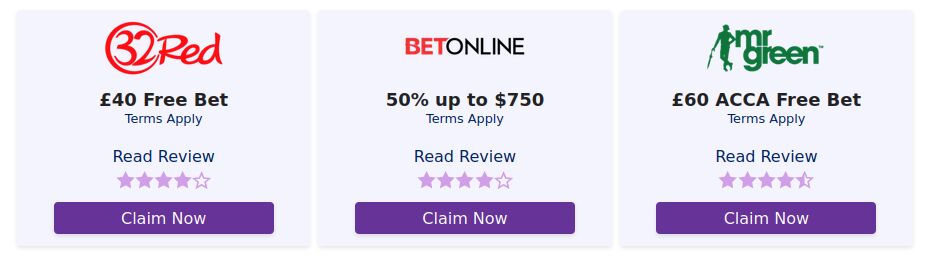
Grid
Preview:

Dashboard:

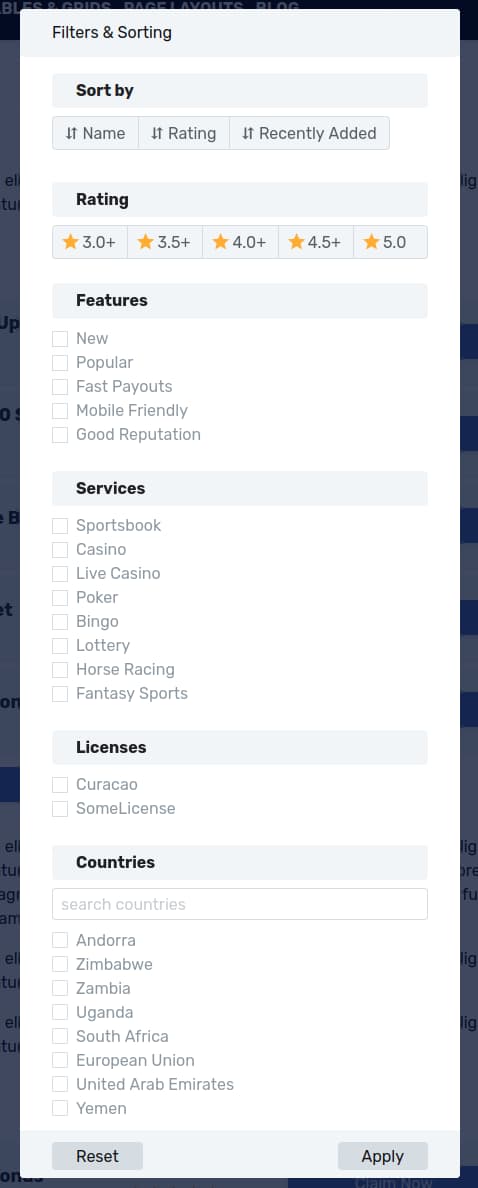
Filters and Sorting
Both for tables and grids, this is what the filters and sorting popup looks like. And you can customize every part of it as described here.

Review CTA
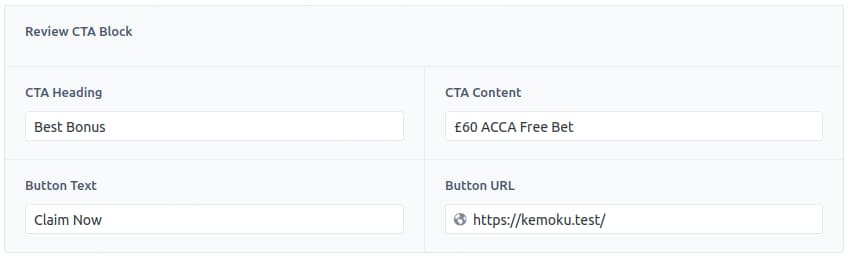
Simply add the block, fill in the heading (optional), content and button/link fields and it's ready.
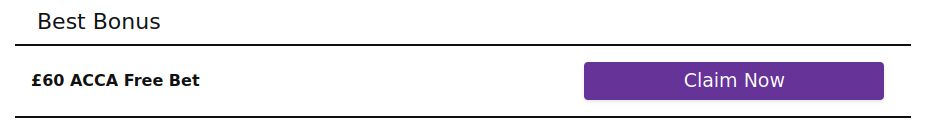
Preview:

Dashboard:

Blocks vs Shortcodes
You can use all blocks as shortcodes as well. Check out Shortcodes for more information.
It is highly recommended to use blocks instead of shortcodes. Future blocks may not have shortcodes.