Page Templates
You can define different templates for your pages in Spinoko.
Using Page Templates
There are 3 page templates available for displaying Pages in your website.
- Default Template
- Cover Template
- Full Screen Cover Template
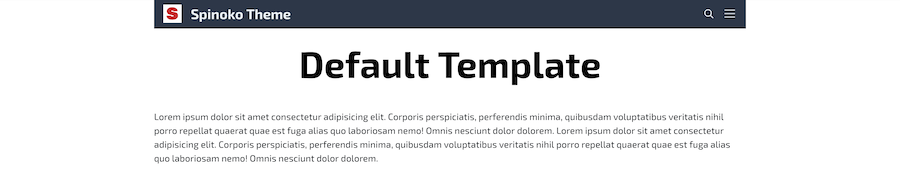
Default Template
Here's an example of a page using the default template:

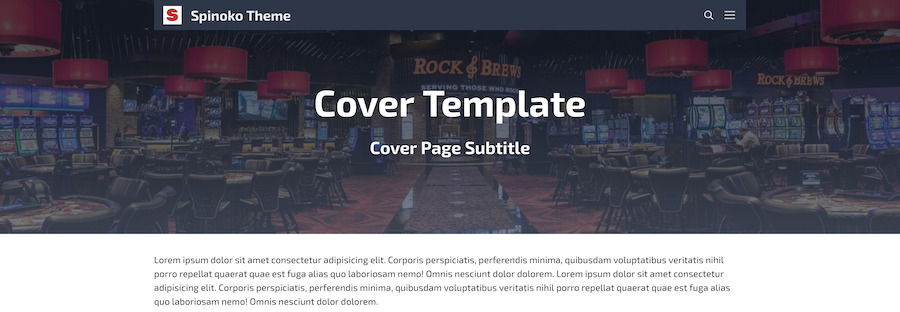
Cover Template
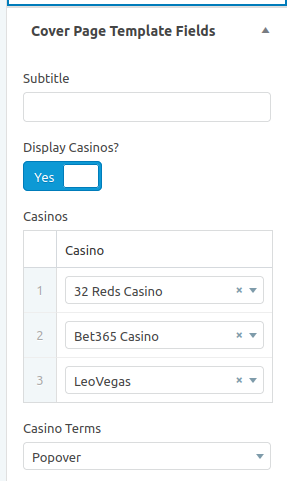
When you choose "Page Cover" as a template in "Page Summary" section, a new section at the end of the sidebar appears called "Cover Page Template Fields". Here you can add a subtitle and choose whether to display casinos on the page cover or not.
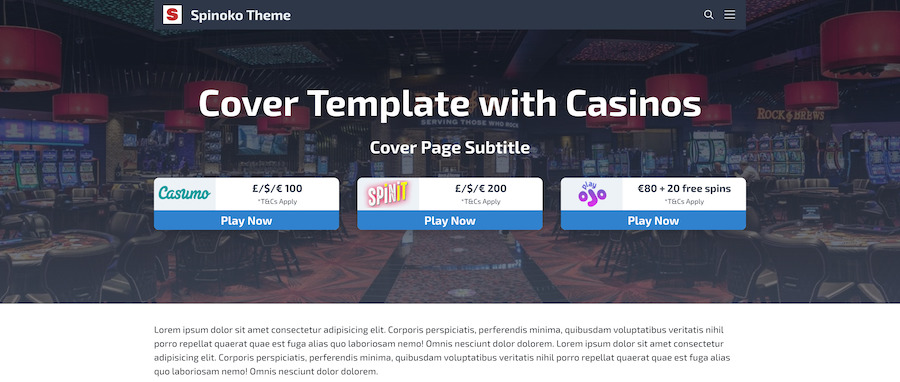
With this template chosen, your Featured image will be set as a background image for the cover area and the page title will be displayed on top of that.

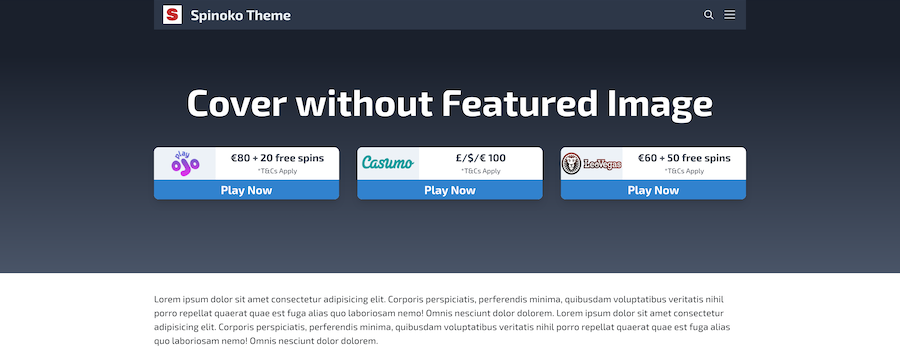
Here are a couple of examples of pages using the cover template:



Cover page templates have a couple of options:
- Add a cover background image
- Add a subtitle (a h2 tag right below h1)
- Display 3 column reviews block
You can use combinations of the above options to generate different page styles.
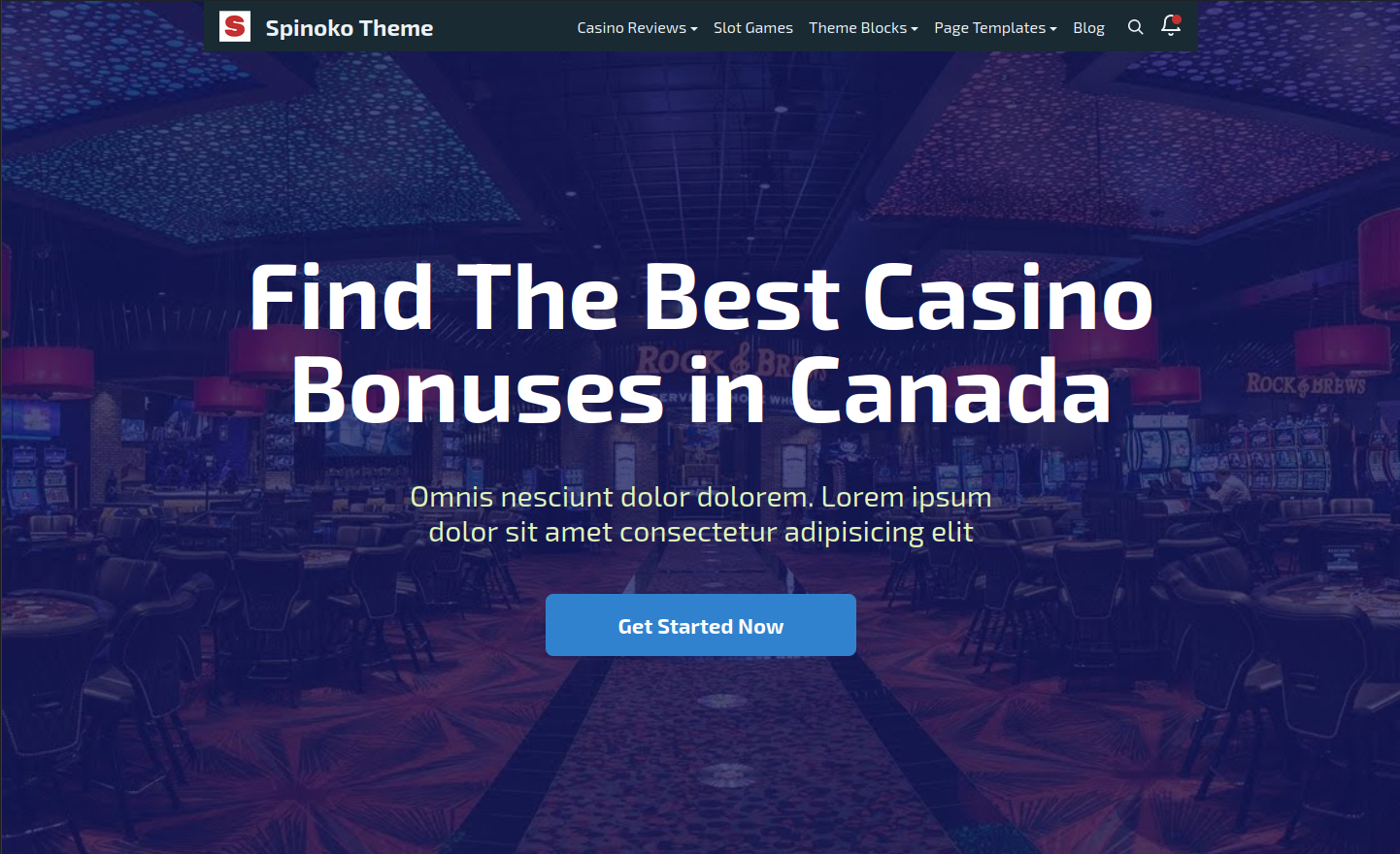
Full Screen Cover Template
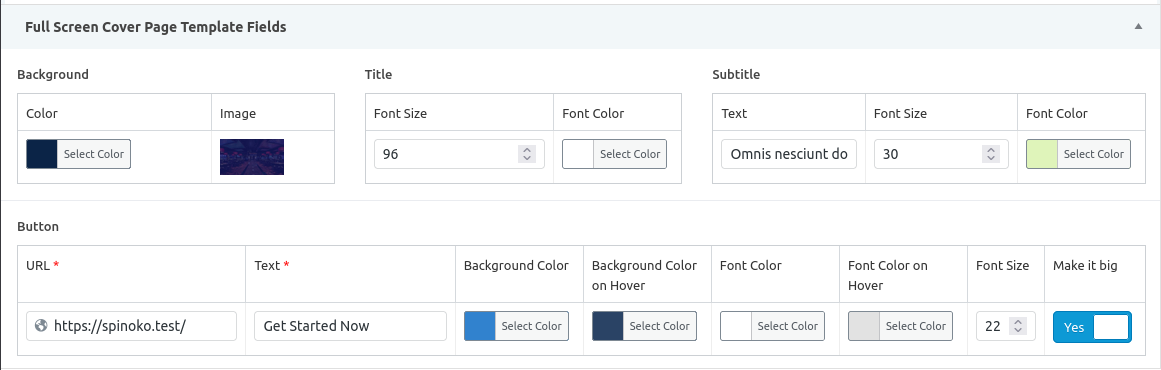
When you choose "Full Screen Page Cover" as a template in "Page Summary" section, a new section at the bottom of the page appears called "Full Screen Cover Page Template Fields". Here you can define your desired options for your page.

Here's an example of a page using the full screen cover template: