Spinoko Theme Blocks
There are multiple blocks available for you to present your website information.

Using Blocks
Here are the blocks available in Spinoko theme:
- Casinos Table
- Casinos Grid
- Casino Finder
- Casino Dropdown
- Featured Casino
- Games Grid
- Game Finder
- Recent Posts
- Page Links
- FAQs
There are other blocks that are available in casino pages only: Casino Page Blocks
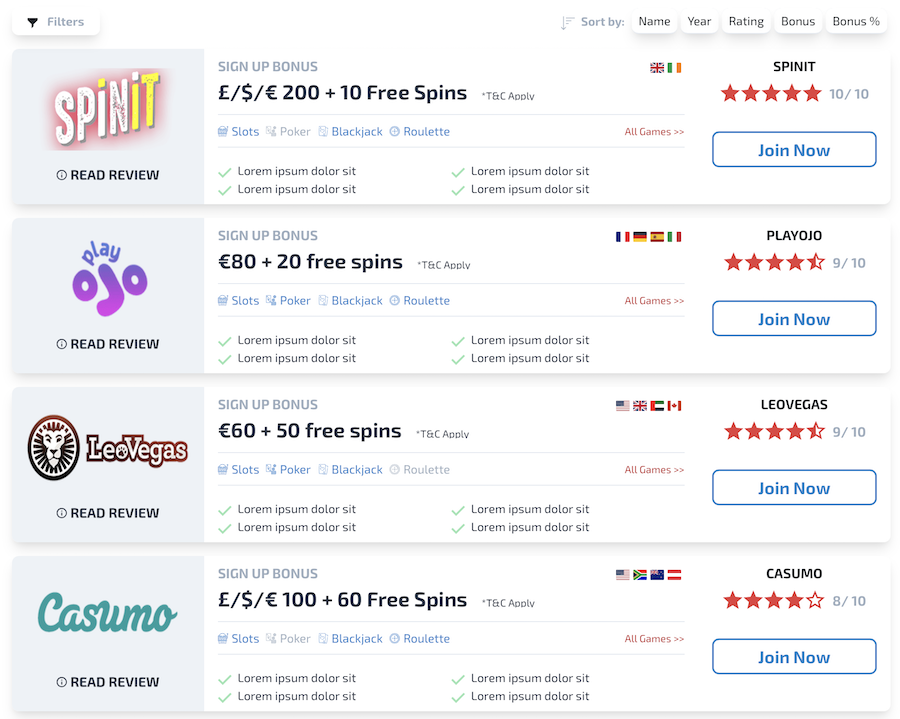
Casinos Table Block

To add a new table simply click on the + (Add block) sign and select Casinos Table in Spinoko Blocks section.
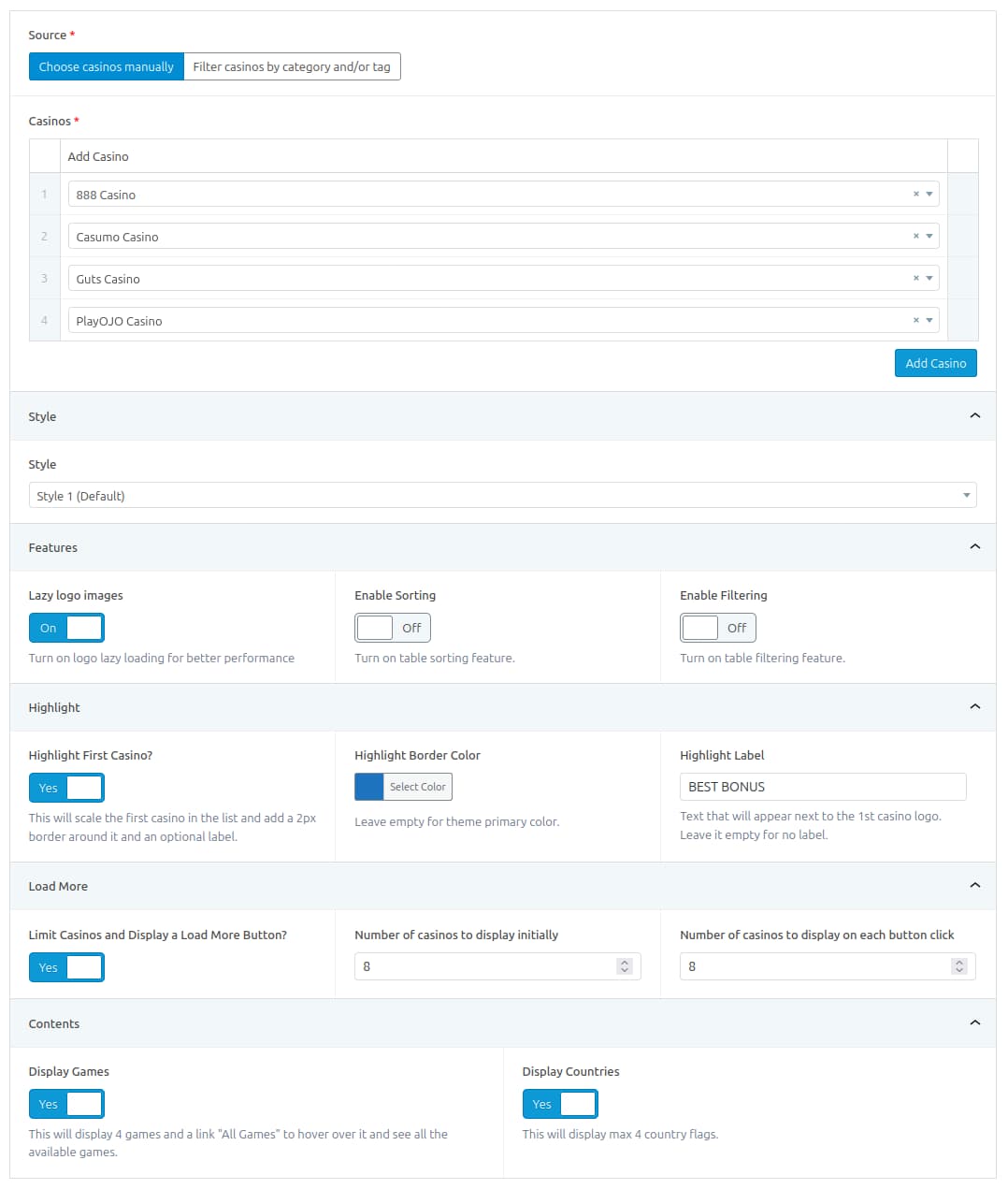
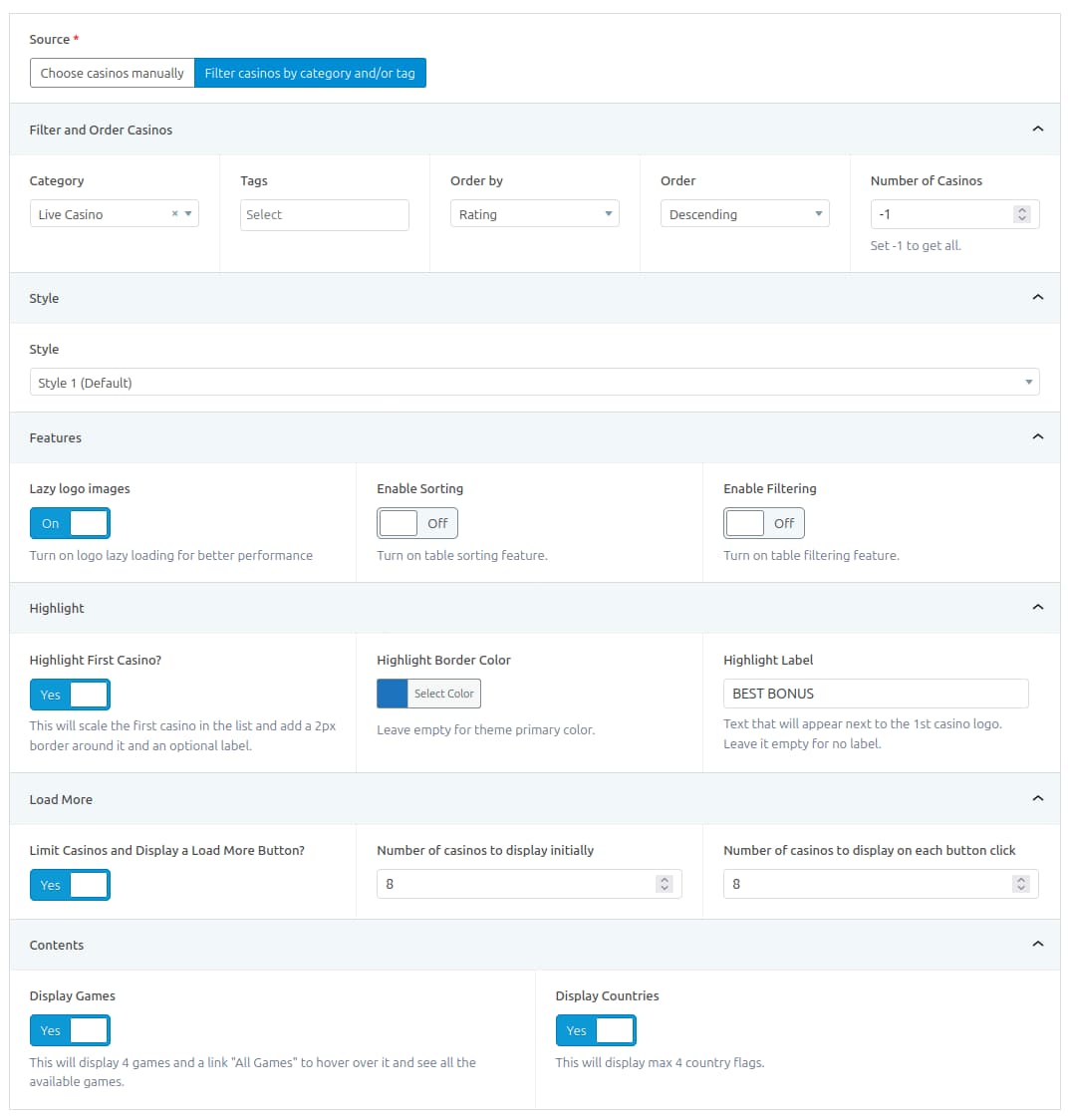
In the content editor a new table edit section will appear. Click Add Casino to add as many casinos as you want. Select the style from the dropdown menu and whether to lazy load images or not, which is better left on for performance unless you have a reason to turn it off.
Casino Table block offers you multiple styles and options. You can display tables with default or compact layout, and you can display terms as a popover, as a link or as a plain text.
💁 since version 1.0.4 you can also enable table sorting for your tables regardless of their styles. It will add 5 buttons on top of the table to sort by: Name, Year, Rating, Bonus, Bonus %. You can customize the button texts in Customizer → Strings and you can change which buttons to display by following these steps.
💁 since version 1.0.6 you can enable Highlight First Casino option and choose the highlight color (by default it's the theme primary color) and add an optional label to the 2nd casino.
💁 since version 1.0.8 you can enable Limit Casinos and Display a Load More Button option and select how many casinos to display initially. This option will hide the rest of the casinos and add a "Load more Casinos" button below the table. When a user clicks on the button the rest of the casinos are displayed as well.
💁 since version 2.0.0 you can add Casinos Games and Casino Countries to tables.
💁 since version 2.0.0 you can enable table filtering for your tables regardless of their styles. Casinos can be filtered by Country, Game, Game Provider, Payment Method, License.

💁 since version 2.5.8 you can select casinos by filtering them by category and/or tags.

At the right side panel you can click on Switch to Preview to preview the table in your editor.
Note that the preview may differ a little from the actual table as some WordPress and other plugin styles may be affecting it.
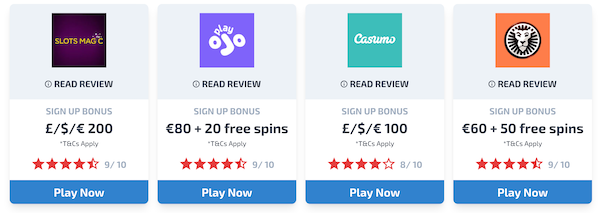
Casinos Grid Block

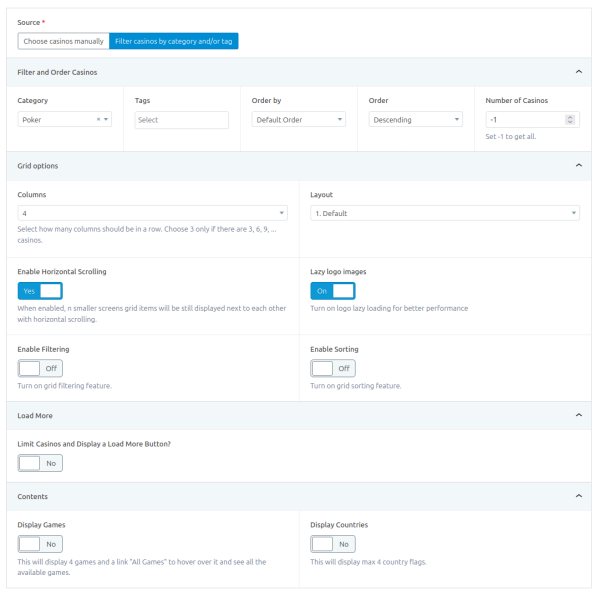
To add a new grid simply click on the + (Add block) sign and select Casinos Grid in Spinoko Blocks section.
In the content editor a new grid edit section will appear. Click Add Casino to add as many casinos. Select the number of columns and whether to lazy load images or not, which is better left on for performance unless you have a reason to turn it off.
Casino Grid block offers you multiple options for terms and conditions, you can display them as a popover, as a link or as a plain text.
💁 since version 1.0.8 you can enable Limit Casinos and Display a Load More Button option and select how many casinos to display initially. This option will hide the rest of the casinos and add a "Load more Casinos" button below the table. When a user clicks on the button the rest of the casinos are displayed as well.
💁 since version 2.0.0 you can add Casinos Games and Casino Countries to grids.
💁 since version 2.0.0 you can enable filtering for your grids regardless of their styles. Casinos can be filtered by Country, Game, Game Provider, Payment Method, License.
💁 since version 2.5.8 you can select casinos by filtering them by category and/or tags.
💁 since version 2.6.0 you can display casinos using a compact layout.

At the right side panel you can click on Switch to Preview to preview the grid in your editor.
Note that the preview may differ a little from the actual grid as some WordPress and other plugin styles may be affecting it.
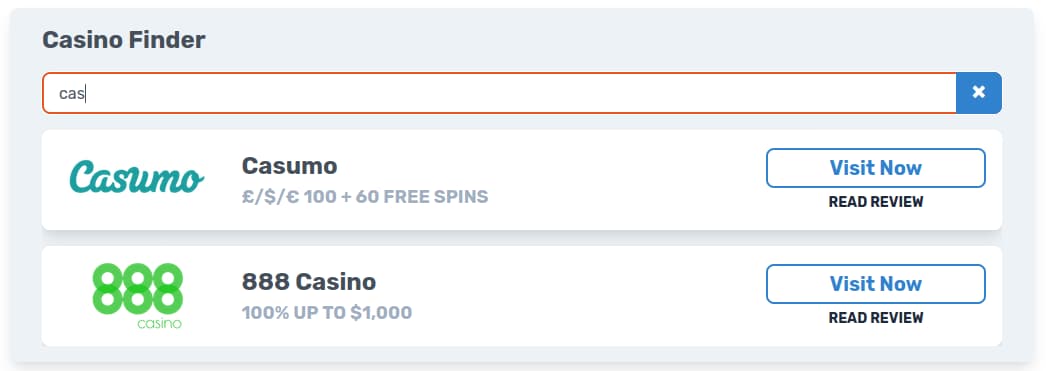
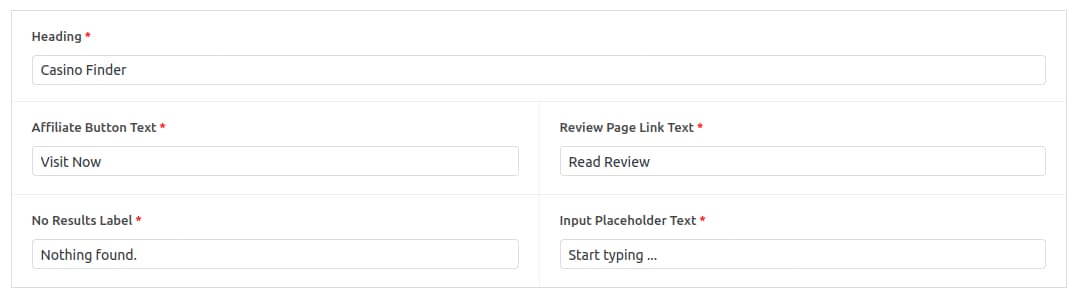
Casino Finder Block
💁 since version 2.5.0

To add a new casino finder simply click on the + (Add block) sign and select Casino Finder in Spinoko Blocks section.
After that just adjust the labels displayed on the block and save the page.

At the right side panel you can click on Switch to Preview to preview the offer in your editor.
Note that this block is not available in AMP mode.
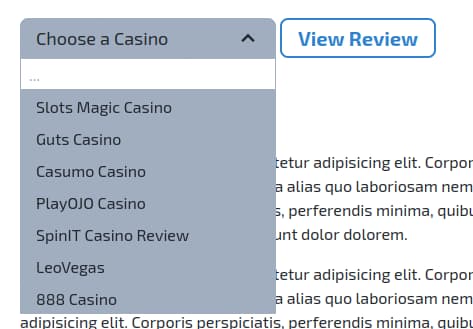
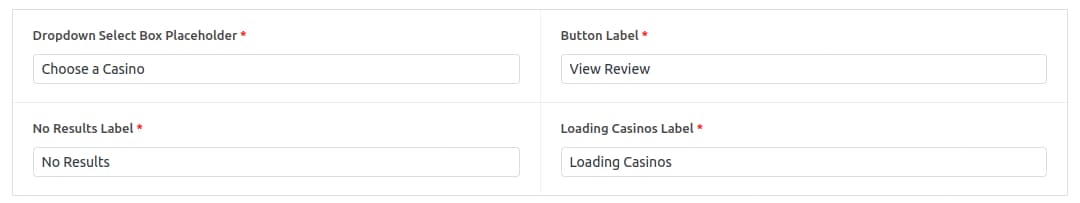
Casino Dropdown Block
💁 since version 2.5.7

To add a new casino dropdown simply click on the + (Add block) sign and select Casino Dropdown in Spinoko Blocks section.
After that just adjust the labels displayed on the block and save the page.

At the right side panel you can click on Switch to Preview to preview the offer in your editor.
Note that this block is not available in AMP mode.
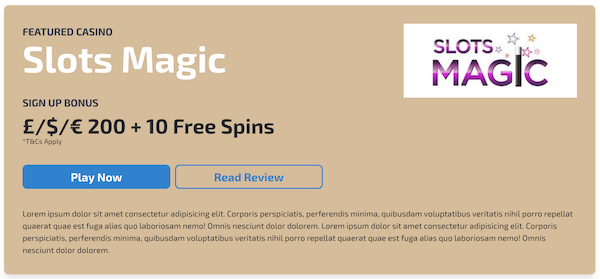
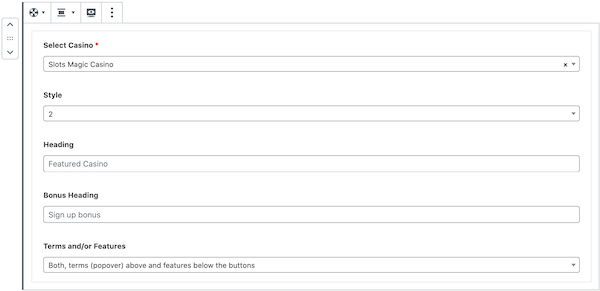
Featured Casino Block

To add a new offer simply click on the + (Add block) sign and select Featured Casino in Spinoko Blocks section.
In the content editor a new offer edit section will appear. Select a casino and configure the fields according to your preferences.

At the right side panel you can click on Switch to Preview to preview the offer in your editor.
Note that the preview may differ a little from the actual block as some WordPress and other plugin styles may be affecting it.
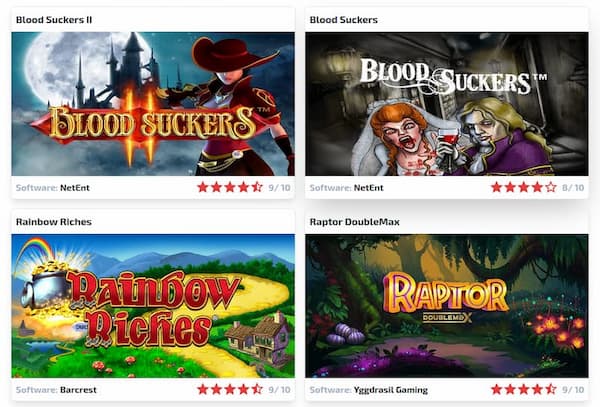
Games Grid Block

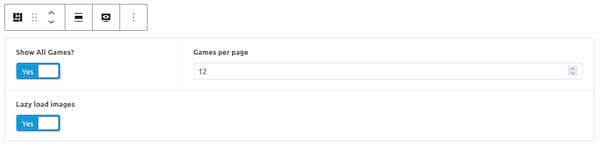
To add a new games grid simply click on the + (Add block) sign and select Games Grid in Spinoko Blocks section.
You can choose to display all games or selected ones.
If you choose all games, you need to also choose how many games to display per page. This will display a paginated list of games with a "Load more games" button at the bottom.
If you don't choose to display all games, you'll have an option to select only the ones you want to display.
Besides choosing the games, you can choose a layout for the grid (default and compact), also enable image lazy loading to improve page performance.

At the right side panel you can click on Switch to Preview to preview the offer in your editor.
Note that the preview may differ a little from the actual block as some WordPress and other plugin styles may be affecting it.
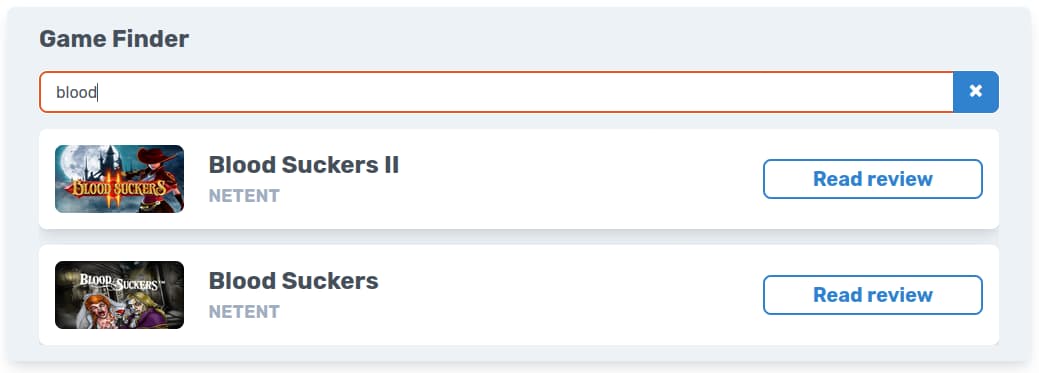
Game Finder Block
💁 since version 2.5.0

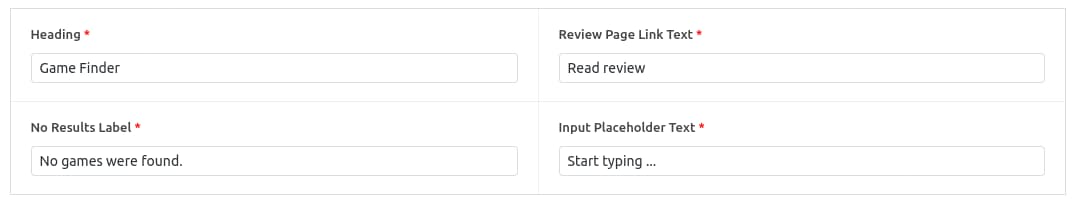
To add a new game finder simply click on the + (Add block) sign and select Game Finder in Spinoko Blocks section.
After that just adjust the labels displayed on the block and save the page.

At the right side panel you can click on Switch to Preview to preview the offer in your editor.
Note that this block is not available in AMP mode.
Recent Posts Block

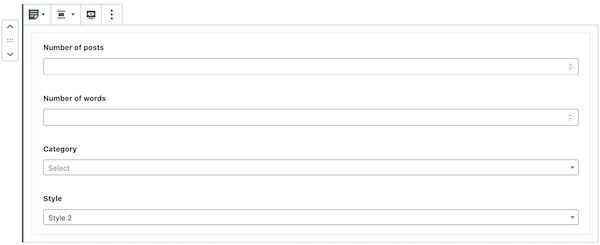
To add a new posts block simply click on the + (Add block) sign and select Recent Posts in Spinoko Blocks section.
In the content editor a new recent posts edit section will appear. Select the number of posts to display and the post excerpt length. Or you can leave them blank for default values: 3 posts and 40 words.
You can also select a category to filter the posts or leave it blank to display posts from all categories.
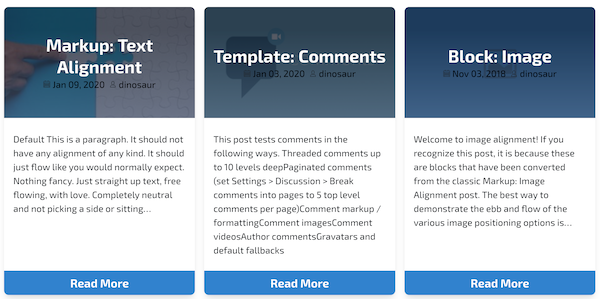
The last option is the block style, there are currently 3 styles available.

At the right side panel you can click on Switch to Preview to preview the posts block in your editor.
Note that the preview may differ a little from the actual block as some WordPress and other plugin styles may be affecting it.
Page Links Block

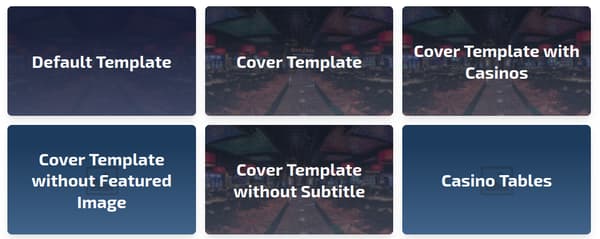
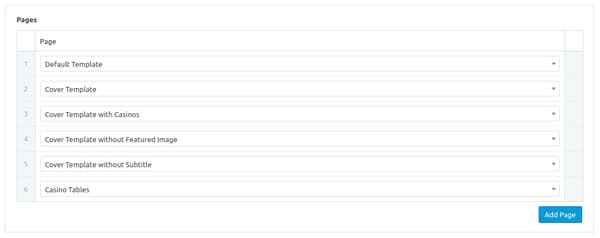
To add a new posts block simply click on the + (Add block) sign and select Page Links in Spinoko Blocks section.
In the content editor a new page links edit section will appear. Add as many pages as you want, and you're done.

At the right side panel you can click on Switch to Preview to preview the posts block in your editor.
Note that the preview may differ a little from the actual block as some WordPress and other plugin styles may be affecting it.
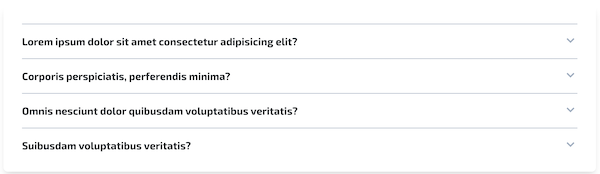
FAQs Block

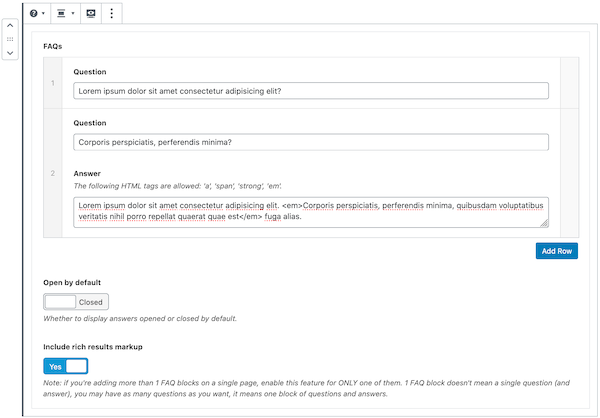
To add a new FAQs block simply click on the + (Add block) sign and select FAQs in Spinoko Blocks section.
In the content editor a new FAQs edit section will appear. For each one add the question and the answer and click Add New to add a new FAQ item.
Also set up how to display the FAQs by choosing whether they're open by default or not, can they be closed, 1 or 2 columns, etc.
Important: If you have more than one FAQ blocks on a single page, make sure to disable the rich snippets for all of them except one.

At the right side panel you can click on Switch to Preview to preview the FAQs block in your editor.
Note that the preview may differ a little from the actual block as some WordPress and other plugin styles may be affecting it.
Show More/Less Block
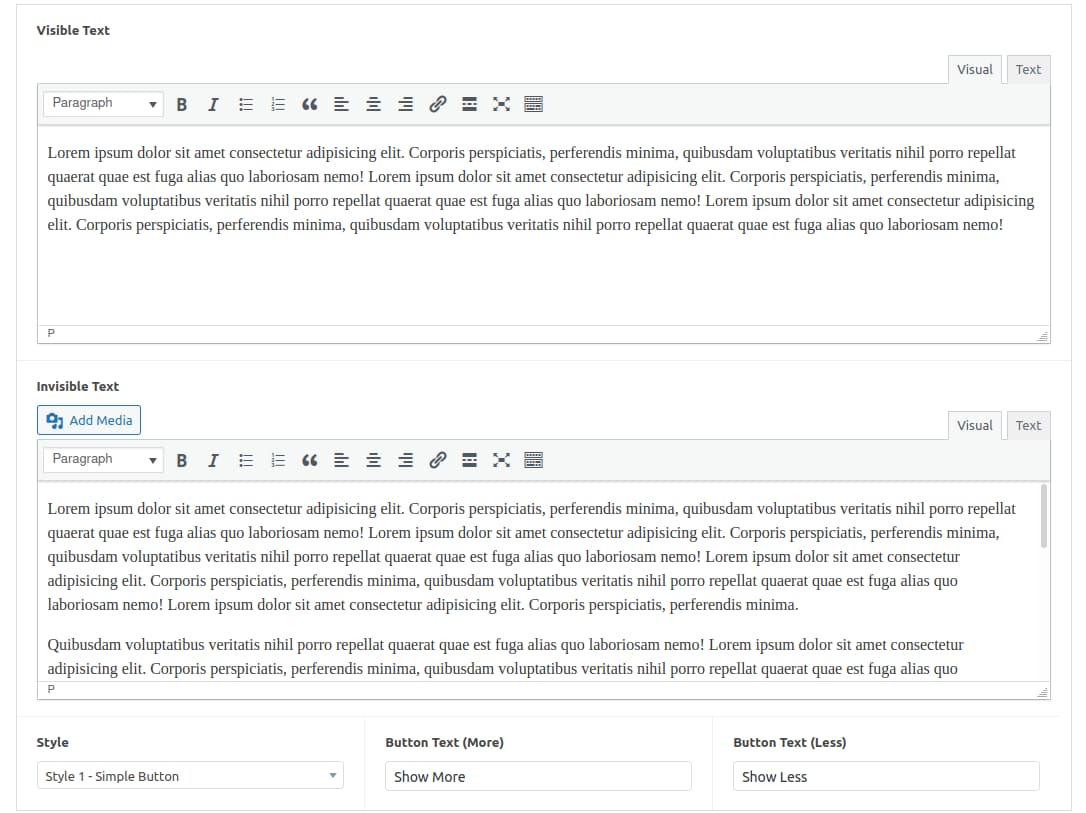
To add a new Show More/Less block simply click on the + (Add block) sign and select Show More/Less in Spinoko Blocks section.
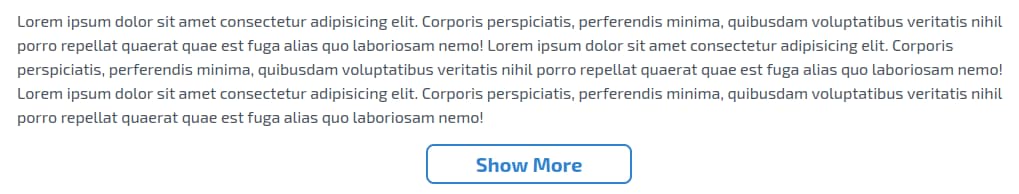
In the content editor a new edit section will appear. Add the visible and hidden text contents, the block style, as well as "Show More" and "Show Less" button texts.

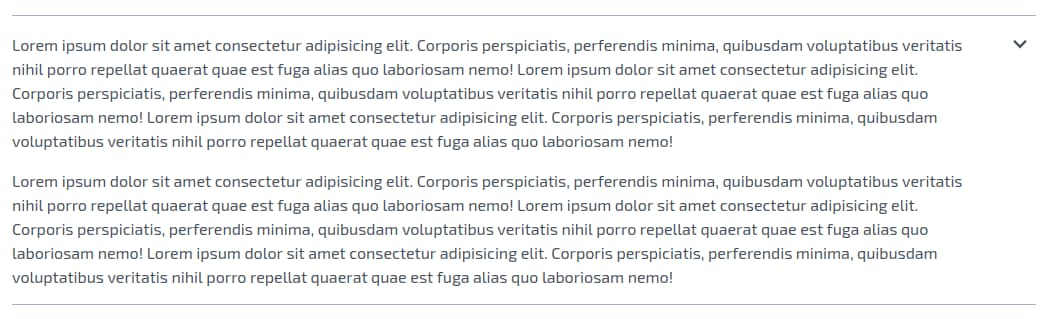
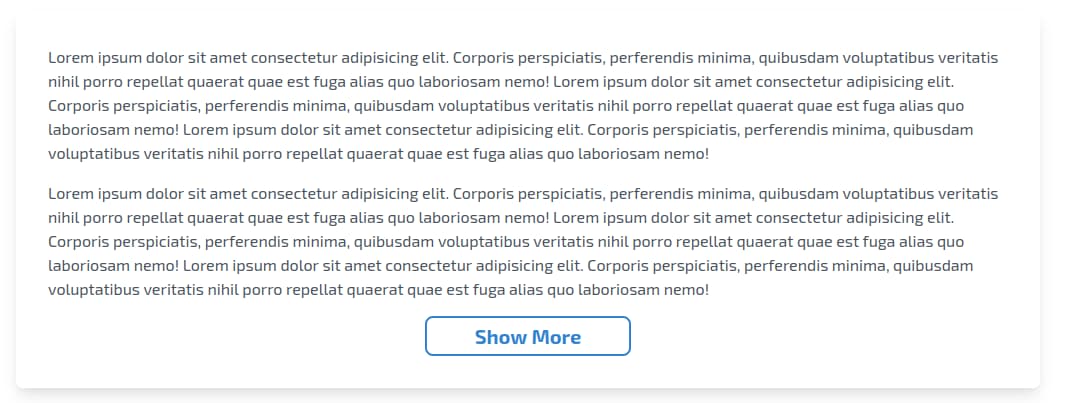
There are 4 styles for this block:
-
using a simple button

-
using a boxed layout with top and bottom borders and an arrow button

-
using a boxed layout using theme shadow and simple button

-
no styles - plain text in case you want to add your own class names