Casino Page Templates
You can define different templates for your casino pages in Spinoko.
Using Page Templates
There are 3 page templates available for displaying Casino Pages on your website.
- Default Template
- Cover Template
- Cover Boxed Template
- Banner Template
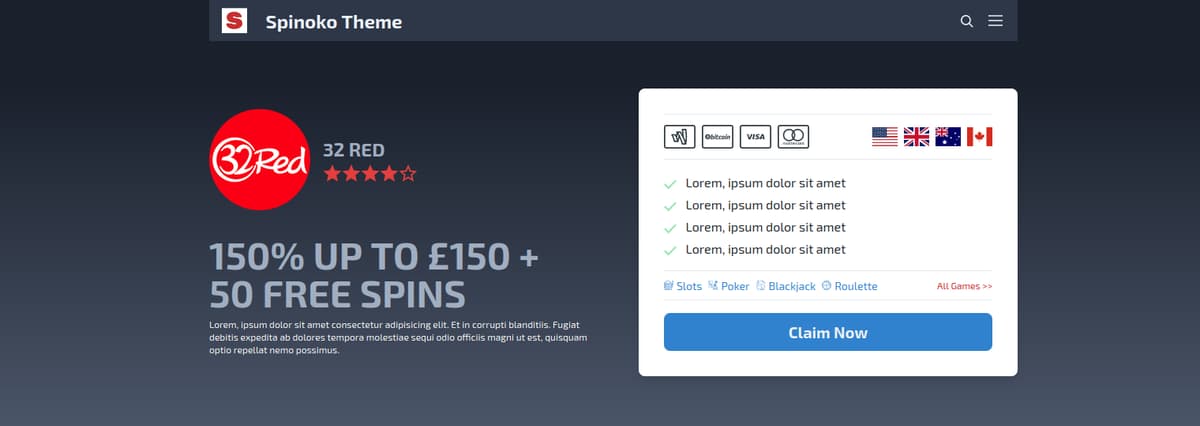
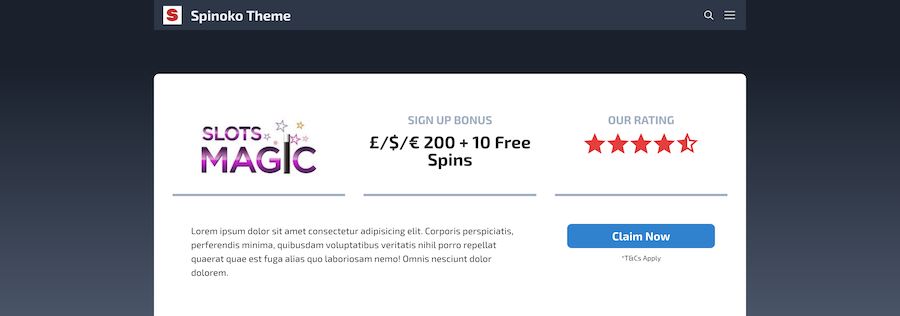
Default Template
Here's an example of a casino page using the default template:

The background of Hero section is set to be a gradient by default. You can change it to a solid color from Customizer → Review Options by selecting value 'Color' for Hero Background: Color or Gradient field. To change it back, select 'Gradient' again.
This is a global setting and affects all you casino pages.
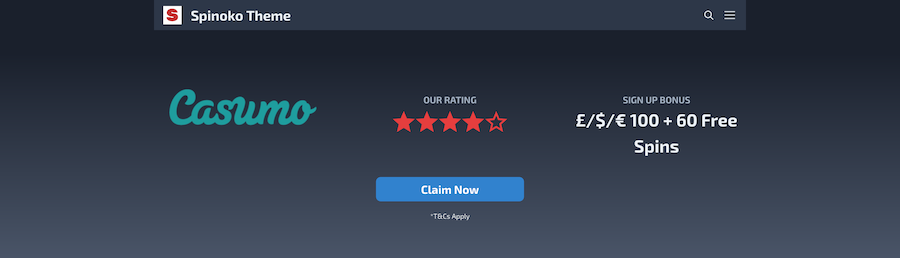
Cover Template
Here's an example of a casino page using the cover template:

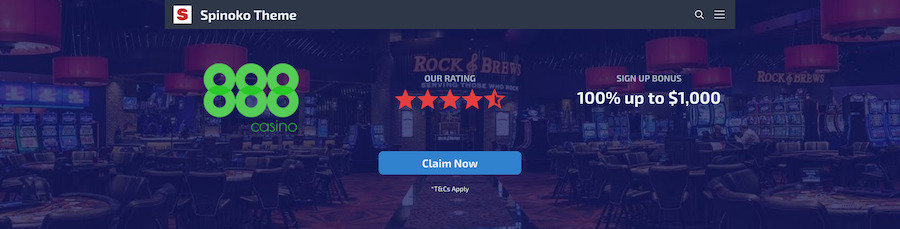
Besides gradient/color options, for Cover Templates you can also set an image as hero section background.
To display the featured image as a background for the hero section for individual casino pages, edit the page and right below Casino Attributes (where you select the template) you will find a new field: Set Featured Image as Hero Background?. Change it to "Yes" and make sure a featured image is selected.
The image will cover the whole hero section and will be displayed centered. Here's an example:

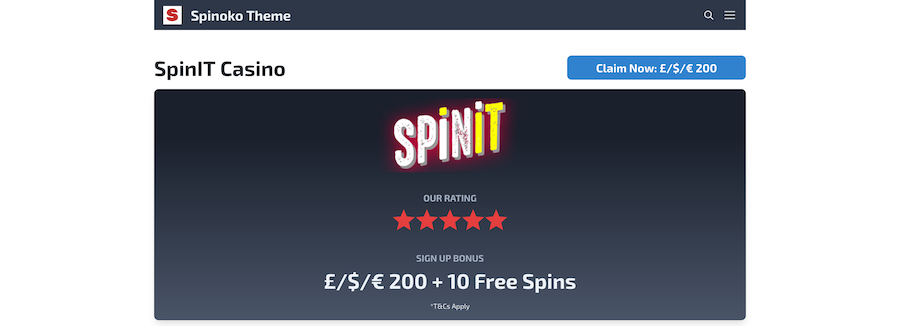
Cover Boxed Template
Here's an example of a casino page using the cover boxed template:

Banner Template
💁 since version 2.2.0
Here's an example of a casino page using the banner template: